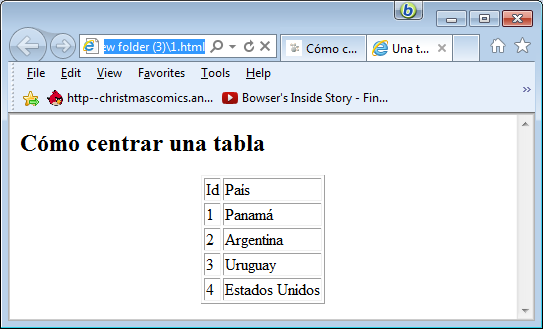
¿Cómo centrar una tabla en HTML de forma sencilla?

Si te encuentras buscando cómo centrar una tabla en HTML, has llegado al lugar indicado. En este artículo, te guiaré paso a paso para que puedas lograrlo de manera sencilla y efectiva. Centrar una tabla en tu página web puede mejorar la estética y la legibilidad de tu contenido, por lo que es importante dominar esta técnica.
Para centrar una tabla en HTML, puedes utilizar el atributo "align" en la etiqueta y establecerlo como "center". Otra opción es aplicar estilos CSS con "margin: 0 auto;" en una hoja de estilos externa o interna. Recuerda que es importante mantener una buena estructura y semántica en tu código HTML.
- Cómo centrar una tabla en HTML: paso a paso y fácilmente 📊
-
Preguntas Frecuentes
- ¿Cuáles son las diferentes formas de centrar una tabla en HTML?
- ¿Cómo se utiliza la propiedad CSS para centrar una tabla en el diseño web?
- ¿Qué consideraciones de accesibilidad se deben tener en cuenta al centrar tablas en HTML?
- ¿Existen técnicas específicas para centrar tablas en dispositivos móviles en tutoriales de desarrollo web? 📚
- Conclusión:
Cómo centrar una tabla en HTML: paso a paso y fácilmente 📊
Para centrar una tabla en HTML, sigue estos pasos:
- 1. Agrega la etiqueta para comenzar la creación de la tabla.
- 2. Dentro de la etiqueta , añade la etiqueta para las filas y para las celdas de la tabla.
- 3. Para centrar la tabla, agrega el atributo align="center" a la etiqueta . Esto se verá así: .
- 4. Completa el contenido de la tabla con los datos que deseas mostrar.
- 5. Cierra todas las etiquetas adecuadamente.Siguiendo estos pasos, lograrás centrar una tabla en HTML fácilmente.
¡Espero que esta información te sea de ayuda!
 ¿Cuáles son las desventajas de HTML que debes conocer?
¿Cuáles son las desventajas de HTML que debes conocer?¿Por qué es importante centrar una tabla en HTML?
Centrar una tabla es esencial para garantizar que tu contenido se presente de forma ordenada y visualmente atractiva para tus usuarios. Una tabla bien centrada facilita la lectura y la comprensión de la información que deseas transmitir.
Pasos para centrar una tabla en HTML:
1. Uso de atributos de alineación: El atributo `align` te permite especificar la alineación de una tabla en HTML. Para centrar una tabla horizontalmente, puedes utilizar ``.
 ¿Cómo crear Menús Desplegables con HTML y CSS de forma sencilla?
¿Cómo crear Menús Desplegables con HTML y CSS de forma sencilla?2. Estilos CSS: Otra forma de centrar una tabla es mediante estilos CSS. Puedes aplicar la siguiente regla CSS a tu tabla:```css
table {
margin: 0 auto;
}
```3. Encabezados de columna centrados: Para centrar el texto en los encabezados de columna de tu tabla, puedes utilizar el atributo `align="center"` en las celdas de encabezado ``.
Preguntas Frecuentes
¿Cuáles son las diferentes formas de centrar una tabla en HTML?
Puedes centrar una tabla en HTML utilizando la etiqueta align="center" dentro del elemento <table>, o mediante CSS con margin: 0 auto; aplicado al estilo del elemento <table>.
¿Cómo se utiliza la propiedad CSS para centrar una tabla en el diseño web?
Se utiliza la propiedad *margin* con los valores *auto* en los lados izquierdo y derecho de la tabla en el CSS para centrar una tabla en el diseño web.
¿Qué consideraciones de accesibilidad se deben tener en cuenta al centrar tablas en HTML?
Al centrar tablas en HTML se debe considerar proporcionar alternativas accesibles para la información presentada en la tabla, como descripciones de texto alternativo para las imágenes y utilizar atributos adecuados para etiquetar cabeceras y celdas.
 ¿Cómo crear bordes redondeados en una tabla HTML?
¿Cómo crear bordes redondeados en una tabla HTML?¿Existen técnicas específicas para centrar tablas en dispositivos móviles en tutoriales de desarrollo web? 📚
Sí, se pueden utilizar técnicas de CSS como Flexbox o Grid layout para centrar tablas en dispositivos móviles en tutoriales de desarrollo web.
Conclusión:
¡Felicidades! Ahora sabes cómo centrar una tabla en HTML de forma fácil y rápida. Recuerda que una presentación ordenada de la información en tu sitio web contribuye a una mejor experiencia de usuario. Experimenta con las diferentes opciones presentadas y elige la que mejor se adapte a tus necesidades.
Espero que este artículo te haya sido de utilidad y que ahora puedas aplicar esta técnica en tus proyectos de desarrollo web. ¡Sigue explorando y aprendiendo nuevas habilidades para mejorar tus sitios web!
Recuerda que la práctica constante es clave para perfeccionar tus habilidades en el mundo del desarrollo web. ¡No te detengas y sigue creciendo como profesional en este apasionante campo!
 ¿Cómo hacer que una imagen cambie a otra en HTML?
¿Cómo hacer que una imagen cambie a otra en HTML?Si quieres conocer otros artículos parecidos a ¿Cómo centrar una tabla en HTML de forma sencilla? puedes visitar la categoría HTML.
Deja una respuesta

📰 Relacionados