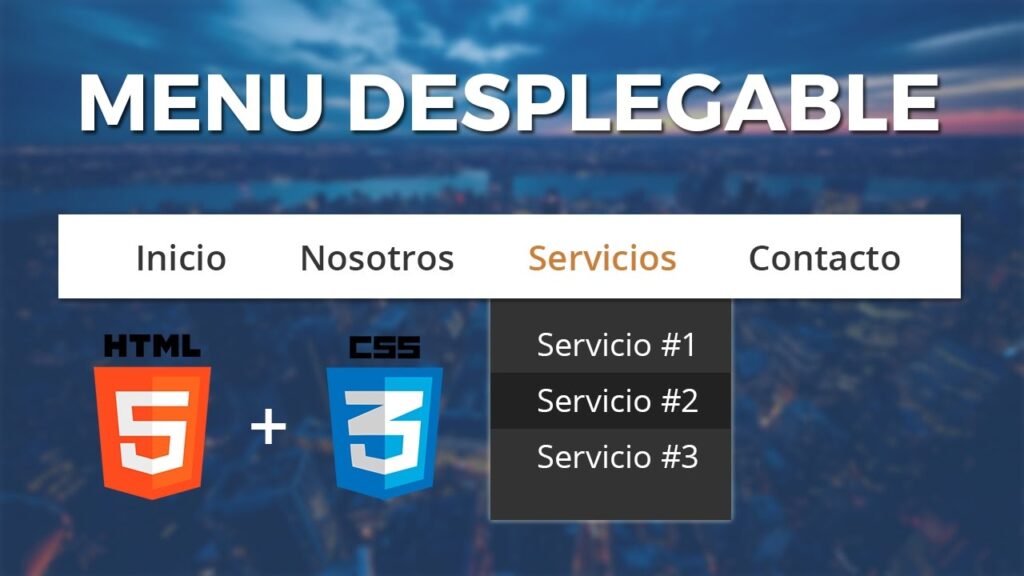
¿Cómo crear Menús Desplegables con HTML y CSS de forma sencilla?

Si estás buscando incorporar menús desplegables a tu sitio web utilizando HTML y CSS, ¡has llegado al lugar indicado! En este artículo, te explicaré de manera sencilla y detallada todo lo que necesitas saber para poder crear estos elementos tan útiles y atractivos para tus usuarios.
Para crear un menú desplegable en HTML y CSS, primero utiliza la etiqueta para la lista desplegable de opciones y luego dentro de esta etiqueta, agrega las opciones con . Para darle estilo, puedes utilizar CSS asignando propiedades como color de fondo, tamaño de fuente y espaciado entre elementos. ¡Experimenta y personaliza tu menú!
Antes de sumergirnos en la creación de los menús desplegables, es importante comprender exactamente qué son. Los menús desplegables son elementos de navegación que permiten mostrar opciones adicionales al usuario al interactuar con un elemento específico, como por ejemplo, un botón o un enlace.
Para crear un menú desplegable, necesitaremos utilizar tanto HTML como CSS. Empecemos por el HTML.
 ¿Cómo crear bordes redondeados en una tabla HTML?
¿Cómo crear bordes redondeados en una tabla HTML?En el código HTML, debemos definir la estructura de nuestro menú y luego utilizar CSS para darle estilo y funcionalidad. Es importante recordar que los menús desplegables suelen estar contenidos en listas no ordenadas (```
```). También debemos utilizar etiquetas como ```
``` para agrupar nuestros elementos y facilitar su diseño.
1. Estructura HTML: Crea la estructura básica de tus menús desplegables con HTML y CSS utilizando listas no ordenadas y elementos de división.
2. Estilo con CSS: Utiliza CSS para darle estilo a tu menú, definiendo propiedades como colores, fuentes, márgenes y más. Recuerda que también puedes utilizar pseudoclases como ```:hover``` para añadir interactividad.
3. Funcionalidad con CSS: Emplea técnicas de CSS como ```display: none;``` y ```display: block;``` para controlar la visibilidad del menú desplegable al interactuar con el elemento padre.
Una vez hayas seguido estos pasos, ¡tu menú desplegable estará listo para ser implementado en tu sitio web!
Preguntas Frecuentes
Puedes crear un menú desplegable con HTML utilizando la etiqueta <select> para la lista desplegable y CSS para darle estilo.
 ¿Cómo hacer que una imagen cambie a otra en HTML?
¿Cómo hacer que una imagen cambie a otra en HTML?La mejor práctica para estilizar un menú desplegable en CSS es utilizar listas no ordenadas (
) para los elementos del menú, aplicar estilos a los elementos
y utilizar la propiedad "display: none" para ocultar el submenú, y luego activarlo con hover o focus utilizando la pseudo-clase :hover o :focus.
Sí, puedes hacer que tu menú desplegable sea compatible con dispositivos móviles utilizando HTML y CSS con enfoque en el diseño receptivo.
Puedes añadir animaciones a un menú desplegable en HTML y CSS utilizando transiciones y animaciones CSS.
En resumen
Los menús desplegables son una herramienta de navegación efectiva para mejorar la experiencia del usuario en tu sitio web. Al dominar la creación de menús desplegables con HTML y CSS, podrás ofrecer una navegación clara y organizada a tus visitantes.
 ¿Cómo poner comentarios en HTML de forma rápida y sencilla?
¿Cómo poner comentarios en HTML de forma rápida y sencilla?Espero que esta guía te haya sido de utilidad y te anime a explorar nuevas posibilidades en el desarrollo web. Recuerda que la práctica constante y la experimentación son clave para perfeccionar tus habilidades en este ámbito. ¡Atrévete a crear tus propios menús desplegables y sorprende a tus usuarios!
¡Gracias por leer y mucho éxito en tu aventura de desarrollo web!
Si quieres conocer otros artículos parecidos a ¿Cómo crear Menús Desplegables con HTML y CSS de forma sencilla? puedes visitar la categoría HTML.
Deja una respuesta

📰 Relacionados