¿Cómo crear un diseño web adaptable y responsive?

Aquí tienes el artículo optimizado para SEO sobre diseño web adaptable y responsive: desarrolla un sitio web que se ajusta como un guante a cualquier tamaño de pantalla, ofreciendo una experiencia de usuario impecable sin importar desde donde se acceda.
- 🌐 Guía completa para crear un diseño web adaptable y responsive: ¡Asegura una experiencia óptima para todos los dispositivos!
-
Preguntas Frecuentes
- ¿Cómo puedo crear un diseño web adaptable que se ajuste a diferentes dispositivos y tamaños de pantalla? 📱
- ¿Cuáles son las mejores prácticas para garantizar que mi sitio web sea responsive en todos los navegadores y dispositivos? 🖥️
- ¿Existen herramientas o frameworks recomendados para facilitar el desarrollo de diseños web adaptables? 🛠️
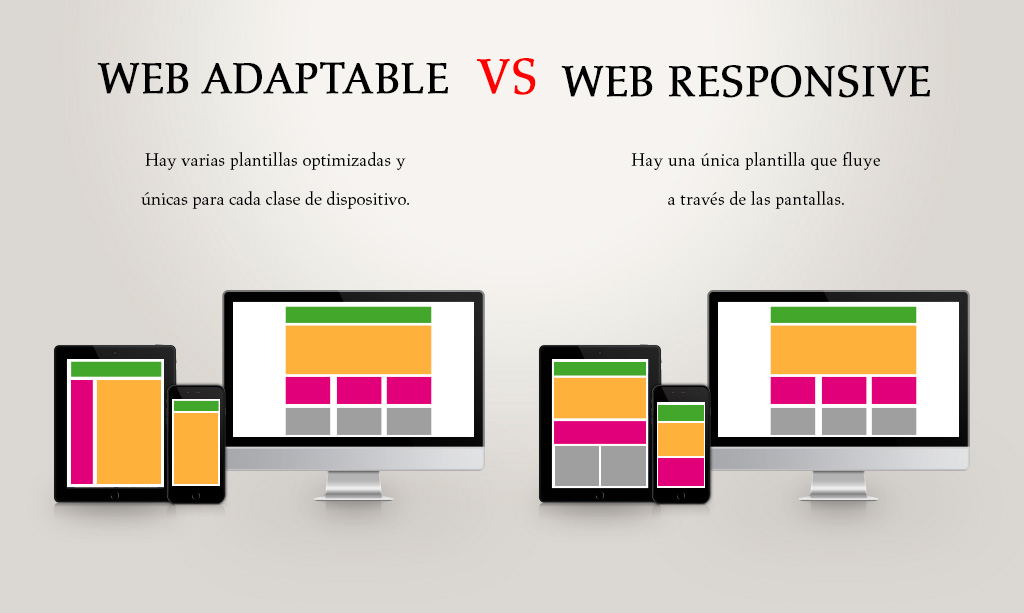
- ¿Cuáles son las diferencias clave entre el diseño web adaptable y el diseño web responsivo, y cuál es más adecuado para mi proyecto? 🤔
- Conclusiones sobre el Diseño Web Adaptable y Responsive
🌐 Guía completa para crear un diseño web adaptable y responsive: ¡Asegura una experiencia óptima para todos los dispositivos!
Para lograr un diseño web adaptable y responsive, es crucial utilizar media queries en tu código CSS. De esta manera, podrás ajustar el diseño según el tamaño de pantalla del usuario, garantizando una experiencia óptima en diferentes dispositivos. Recuerda siempre realizar pruebas en distintos dispositivos para asegurarte de que tu sitio se vea bien en todos ellos.
¿Qué es el Diseño Web Adaptable y Responsive?
El diseño web adaptable y responsive es una técnica de desarrollo que permite que una página web se adapte automáticamente al dispositivo desde el cual se está visualizando, ya sea un ordenador, una tableta o un teléfono móvil. Esto garantiza que la experiencia del usuario sea óptima en cualquier circunstancia.
¿Por qué es Importante el Diseño Web Responsive?
Optimización para Motores de Búsqueda: Los motores de búsqueda valoran positivamente los sitios web que cuentan con diseño adaptable y responsive, ya que ofrecen una mejor experiencia al usuario, lo cual se traduce en una mayor visibilidad online.
 ¿Cómo convertirse en un desarrollador backend exitoso?
¿Cómo convertirse en un desarrollador backend exitoso?Mayor Alcance: Al tener un diseño que se adapta a diferentes dispositivos, tu sitio web podrá llegar a un público más amplio, sin importar el tipo de dispositivo que utilicen para acceder a él.
Mejor Experiencia de Usuario: Un diseño web responsive garantiza que los usuarios puedan navegar por tu sitio de manera fácil y cómoda, lo que se traduce en una mayor retención y fidelización.
Cómo Implementar un Diseño Web Adaptable y Responsive
1. Utiliza Media Queries: Las media queries son instrucciones en CSS que permiten adaptar el diseño de una página web según el tamaño de la pantalla del dispositivo.
2. Imágenes Flexibles: Utiliza imágenes flexibles que se ajusten automáticamente al tamaño de la pantalla, evitando distorsiones o cortes en la visualización.
 ¿Cómo aprender desarrollo backend con Python de forma efectiva?
¿Cómo aprender desarrollo backend con Python de forma efectiva?3. Menús Hamburguesa: Emplea menús tipo hamburguesa en dispositivos móviles para facilitar la navegación en pantallas más pequeñas.
Preguntas Frecuentes
¿Cómo puedo crear un diseño web adaptable que se ajuste a diferentes dispositivos y tamaños de pantalla? 📱
Utiliza media queries en tu código CSS para adaptar el diseño a diferentes tamaños de pantalla.
Utiliza media queries para adaptar el diseño, emplea flexbox o grid para el diseño de la página, y realiza pruebas en diferentes navegadores y dispositivos.
¿Existen herramientas o frameworks recomendados para facilitar el desarrollo de diseños web adaptables? 🛠️
Sí, Bootstrap y Foundation son herramientas recomendadas para facilitar el desarrollo de diseños web adaptables.
 ¿Cómo crear una base de datos MySQL paso a paso?
¿Cómo crear una base de datos MySQL paso a paso?¿Cuáles son las diferencias clave entre el diseño web adaptable y el diseño web responsivo, y cuál es más adecuado para mi proyecto? 🤔
El diseño web adaptable utiliza distintas versiones de la página para adaptarse a distintos dispositivos, mientras que el diseño web responsivo ajusta dinámicamente el contenido según el tamaño de la pantalla. Para proyectos donde se busca una experiencia de usuario más uniforme, el diseño web responsivo es más adecuado.
Conclusiones sobre el Diseño Web Adaptable y Responsive
En resumen, el diseño web responsive es una pieza fundamental en la estrategia online de cualquier empresa u organización. Así que, al ofrecer una experiencia de usuario óptima, facilita la interacción con los visitantes y mejora la visibilidad en los motores de búsqueda.
Implementar estas técnicas en tu sitio web te permitirá destacarte frente a la competencia y alcanzar un mayor número de usuarios, independientemente del dispositivo que utilicen para acceder a tus contenidos.
¡Atrévete a dar el salto hacia un diseño web adaptable y responsive y lleva tu presencia online al siguiente nivel!
 ¿Cómo hacer una base de datos en MySQL?
¿Cómo hacer una base de datos en MySQL?Si quieres conocer otros artículos parecidos a ¿Cómo crear un diseño web adaptable y responsive? puedes visitar la categoría Desarrollo Web.
Deja una respuesta

📰 Relacionados