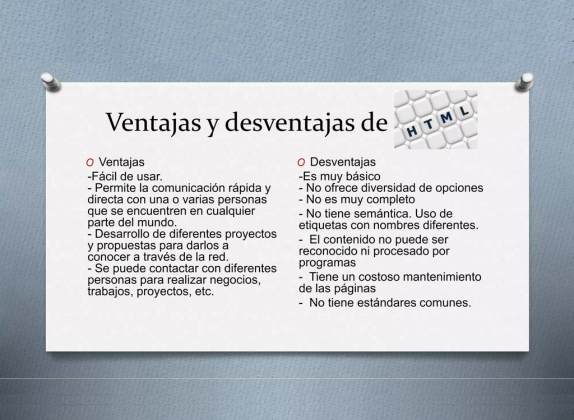
¿Cuáles son las ventajas y desventajas de HTML?

Si estás adentrándote en el mundo del desarrollo web, es fundamental entender las ventajas y desventajas de HTML, ya que es el lenguaje base en el que se construyen la mayoría de las páginas web que ves en internet. En este artículo, vamos a explorar en detalle las razones por las cuales HTML es una herramienta indispensable para los desarrolladores web, así como también analizaremos las posibles limitaciones que pueda presentar.
HTML es un lenguaje de marcado fundamental para la creación de páginas web. Sus ventajas incluyen la facilidad de aprender y la compatibilidad con diferentes navegadores. Sin embargo, sus desventajas radican en su limitada capacidad para diseñar interfaces interactivas y su vulnerabilidad a errores de sintaxis.
- 🌟 Ventajas y desventajas de utilizar HTML en tutoriales: ¿Por qué es importante conocerlas? 🤔
-
Preguntas Frecuentes de las ventajas y desventajas de HTML
- ¿Cuáles son las ventajas de utilizar HTML en el desarrollo de páginas web?
- ¿Cuáles son las desventajas más comunes al trabajar con HTML en proyectos de desarrollo web?
- ¿Cómo puedo aprovechar al máximo las ventajas de HTML en tutoriales para principiantes?
- ¿Qué precauciones debo tener en cuenta al enseñar sobre las desventajas de HTML en un tutorial? 🌐
- En resumen
🌟 Ventajas y desventajas de utilizar HTML en tutoriales: ¿Por qué es importante conocerlas? 🤔
Ventajas y desventajas de utilizar HTML en tutoriales:
HTML (HyperText Markup Language) es el lenguaje estándar para crear y diseñar páginas web. Algunas de sus ventajas son su sencillez y su amplio soporte en la industria. Permite estructurar el contenido de manera clara y jerárquica, facilitando la comprensión del material presentado. También permite integrar otros lenguajes y tecnologías como CSS y JavaScript para ofrecer una experiencia más rica al usuario.
 ¿Cómo centrar una tabla en HTML de forma sencilla?
¿Cómo centrar una tabla en HTML de forma sencilla?Sin embargo, también presenta algunas desventajas. HTML puede resultar limitado en cuanto a la personalización y diseño avanzado de una página web. Algunos elementos visuales complejos pueden requerir el uso de CSS o JavaScript adicional. Además, dado que HTML es un lenguaje de marcado y no de programación, su capacidad para realizar acciones interactivas es limitada.
Es importante conocer estas ventajas y desventajas al utilizar HTML en tutoriales porque nos ayuda a comprender mejor las capacidades y limitaciones de esta tecnología. Esto nos permitirá crear tutoriales más efectivos y adaptados a las necesidades de nuestros usuarios, optimizando así el proceso de aprendizaje y la experiencia de navegación en la web.
Ventajas de HTML
Comencemos por destacar las ventajas principales de HTML:
1. Fácil de Aprender: Una de las mayores fortalezas de HTML es su simplicidad y facilidad de aprendizaje. Incluso para aquellos que están dando sus primeros pasos en el mundo del desarrollo web, HTML ofrece una curva de aprendizaje suave y accesible.
 ¿Cuáles son las desventajas de HTML que debes conocer?
¿Cuáles son las desventajas de HTML que debes conocer?2. Compatibilidad: HTML es compatible con la mayoría de los navegadores web modernos, lo que significa que puedes estar seguro de que tu contenido se mostrará correctamente en diferentes dispositivos y plataformas.
3. Semanticidad: HTML se caracteriza por su capacidad para estructurar el contenido de manera semántica, lo que facilita la comprensión tanto para los desarrolladores como para los motores de búsqueda.
4. SEO Friendly: Al utilizar HTML de forma adecuada, puedes optimizar tus páginas web para motores de búsqueda como Google, lo que aumenta la visibilidad de tu sitio y mejora su posicionamiento en los resultados de búsqueda.
Desventajas de HTML
Ahora, veamos algunas de las posibles limitaciones de HTML dentro de sus ventajas y desventajas de HTML:
 ¿Cómo crear Menús Desplegables con HTML y CSS de forma sencilla?
¿Cómo crear Menús Desplegables con HTML y CSS de forma sencilla?1. Limitaciones en Diseño: HTML por sí solo no ofrece herramientas avanzadas para el diseño visual de una página web. Para estilos más complejos, es necesario combinar HTML con CSS y posiblemente JavaScript.
2. Interactividad Limitada: Si buscas crear interacciones más dinámicas y complejas en tu sitio web, HTML puede quedarse corto en comparación con otros lenguajes de programación como JavaScript.
3. Menor Control sobre la Presentación: HTML define la estructura y el contenido de una página, pero tiene limitaciones en la personalización visual detallada. Para estilos más avanzados, es necesario recurrir a CSS.
Preguntas Frecuentes de las ventajas y desventajas de HTML
¿Cuáles son las ventajas de utilizar HTML en el desarrollo de páginas web?
Las ventajas de utilizar HTML en el desarrollo de páginas web son su facilidad de aprendizaje, su compatibilidad con diferentes navegadores y su flexibilidad para crear estructuras y contenidos.
 ¿Cómo crear bordes redondeados en una tabla HTML?
¿Cómo crear bordes redondeados en una tabla HTML?¿Cuáles son las desventajas más comunes al trabajar con HTML en proyectos de desarrollo web?
La principal desventaja al trabajar con HTML es su limitada capacidad de diseño y estilo, lo que puede requerir el uso de CSS para lograr un aspecto visual más sofisticado. Otra desventaja es la falta de interactividad dinámica, que generalmente se aborda mediante el uso de JavaScript.
¿Cómo puedo aprovechar al máximo las ventajas de HTML en tutoriales para principiantes?
Puedes utilizar las etiquetas de HTML adecuadamente para mostrar la estructura y el contenido de manera clara en tus tutoriales para principiantes.
¿Qué precauciones debo tener en cuenta al enseñar sobre las desventajas de HTML en un tutorial? 🌐
Es importante ser objetivo al enseñar las desventajas de HTML en un tutorial y proporcionar soluciones o alternativas para mitigar esas limitaciones.
En resumen
HTML es un lenguaje fundamental en el desarrollo web, con ventajas significativas en términos de facilidad de aprendizaje, compatibilidad y SEO. Sin embargo, es importante ser consciente de sus limitaciones en diseño visual y capacidades interactivas más avanzadas. Al combinar HTML con otros lenguajes como CSS y JavaScript, puedes aprovechar al máximo todas las posibilidades que ofrece el desarrollo web moderno.
Esperamos que esta guía sobre las ventajas y desventajas de HTML haya sido útil y te invite a profundizar aún más en el fascinante mundo del desarrollo web. ¡Sigue explorando y experimentando para llevar tus habilidades al siguiente nivel!
Si quieres conocer otros artículos parecidos a ¿Cuáles son las ventajas y desventajas de HTML? puedes visitar la categoría HTML.
Deja una respuesta

📰 Relacionados